1.创建vue3项目
前置条件,已经安装了node.js
npm init vue@latest或者
npm create vue@latest两者命令构建的效果一致
2.目录文件
vite.config.js - 项目的配置文件 基于vite的配置
。。。。
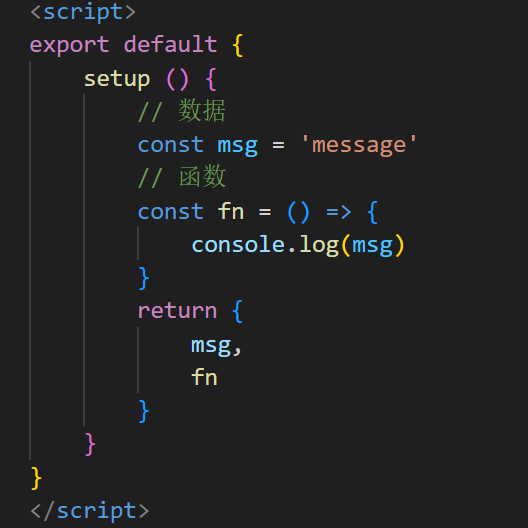
3.组合式api
<script>
export default {
setup () {
}
}
</script>setup函数中可以进行组合式编写,需要return才能调用
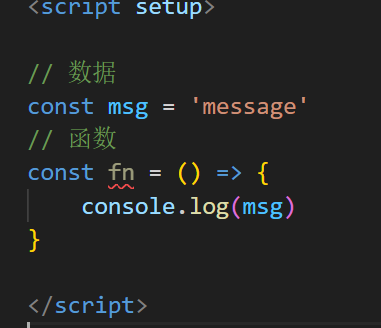
语法糖的写法
1.创建vue3项目
前置条件,已经安装了node.js
npm init vue@latest或者
npm create vue@latest两者命令构建的效果一致
2.目录文件
vite.config.js - 项目的配置文件 基于vite的配置
。。。。
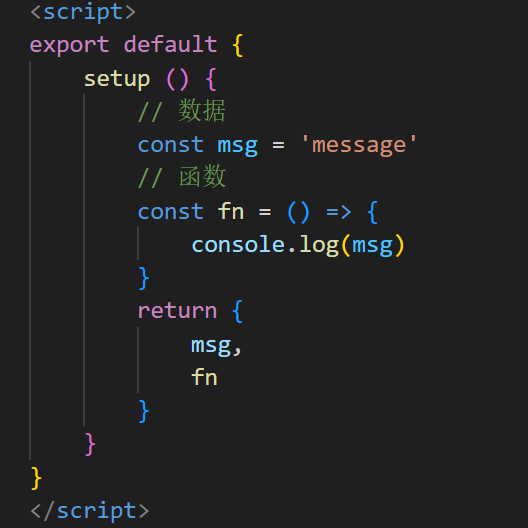
3.组合式api
<script>
export default {
setup () {
}
}
</script>setup函数中可以进行组合式编写,需要return才能调用
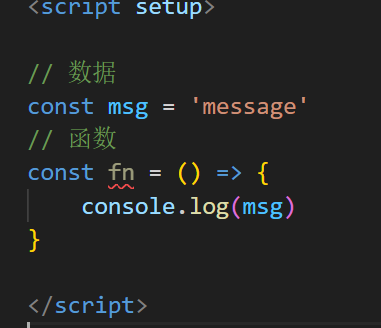
语法糖的写法
评论 (0)