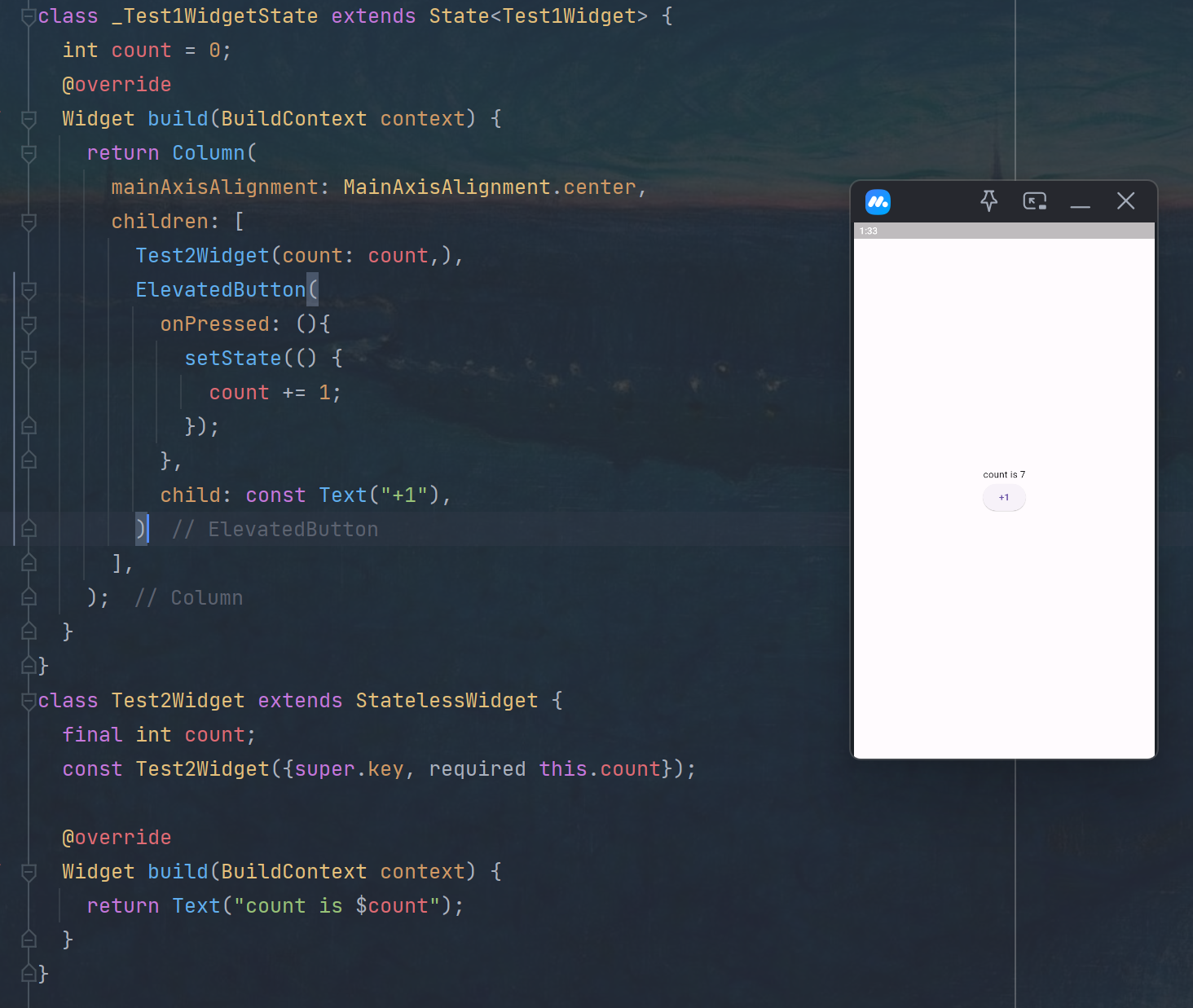
在flutter中,在父组件中修改子组件的内容一般使用状态提升,也就是将子组件需要的变量在父组件的state函数中声明,通过构造函数传参到子组件

可以看到这样就可以在父组件中点击按钮改变子组件的值。
通过状态提升已经可以解决父组件修改子组件的问题了,那么在子组件怎么修改父组件的值呢?
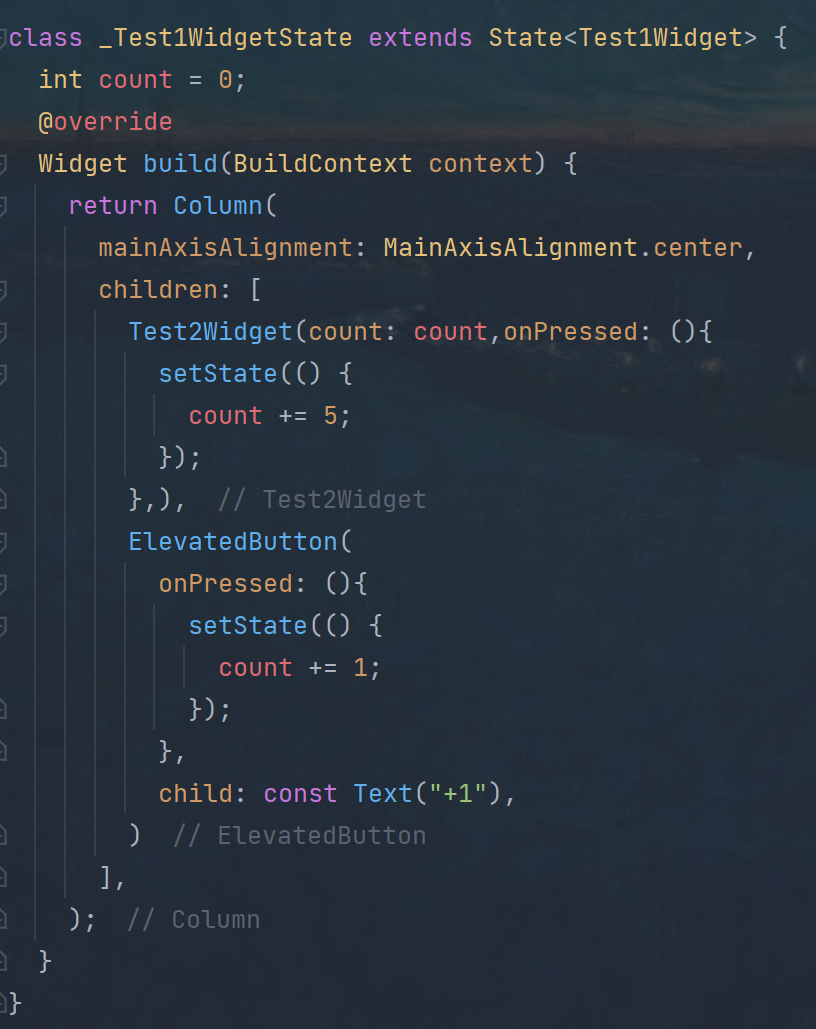
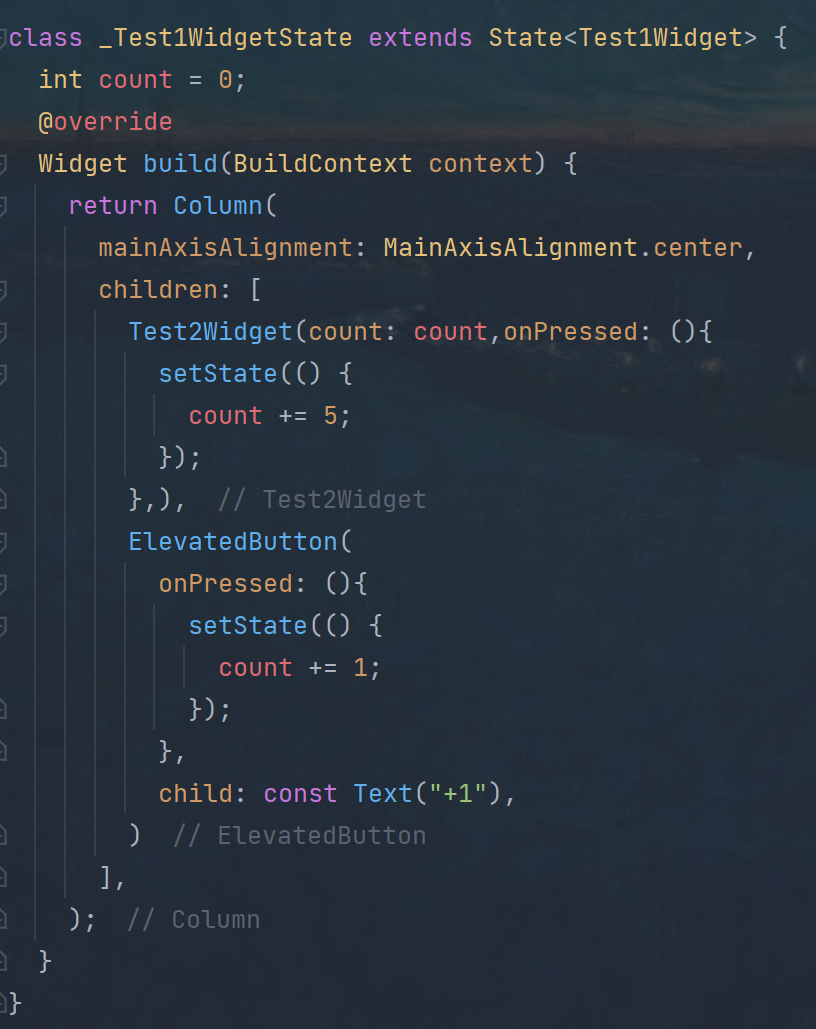
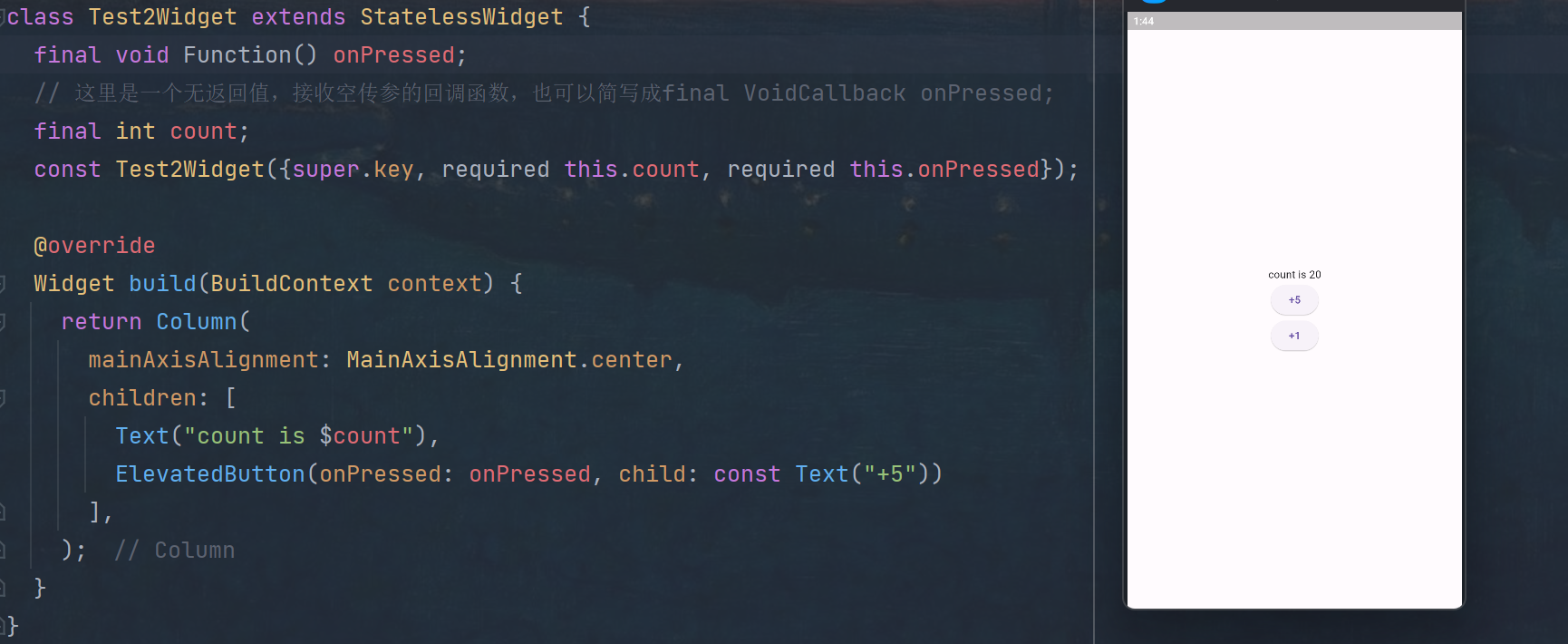
有一种思路是通过函数回调来实现:

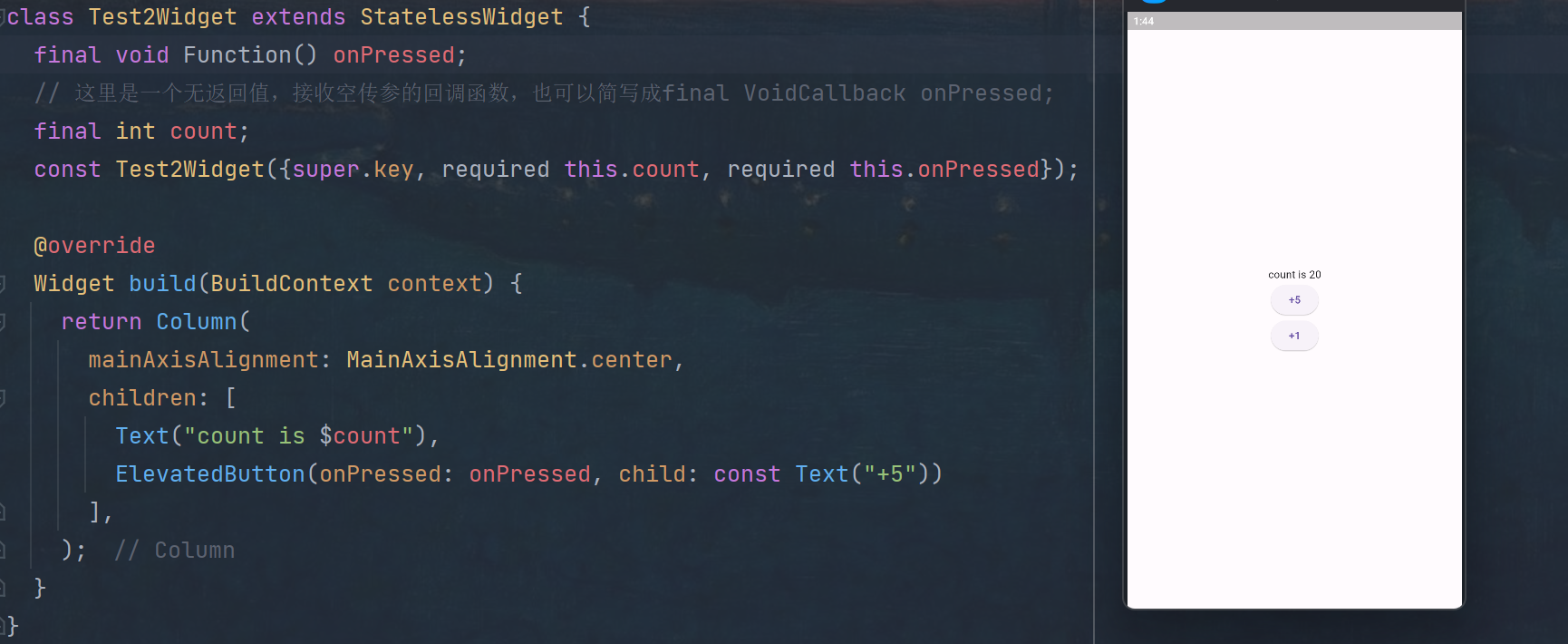
在dart中函数跟变量等价,允许将函数作为参数来回传递。
现在就实现了子组件访问和修改父组件的变量
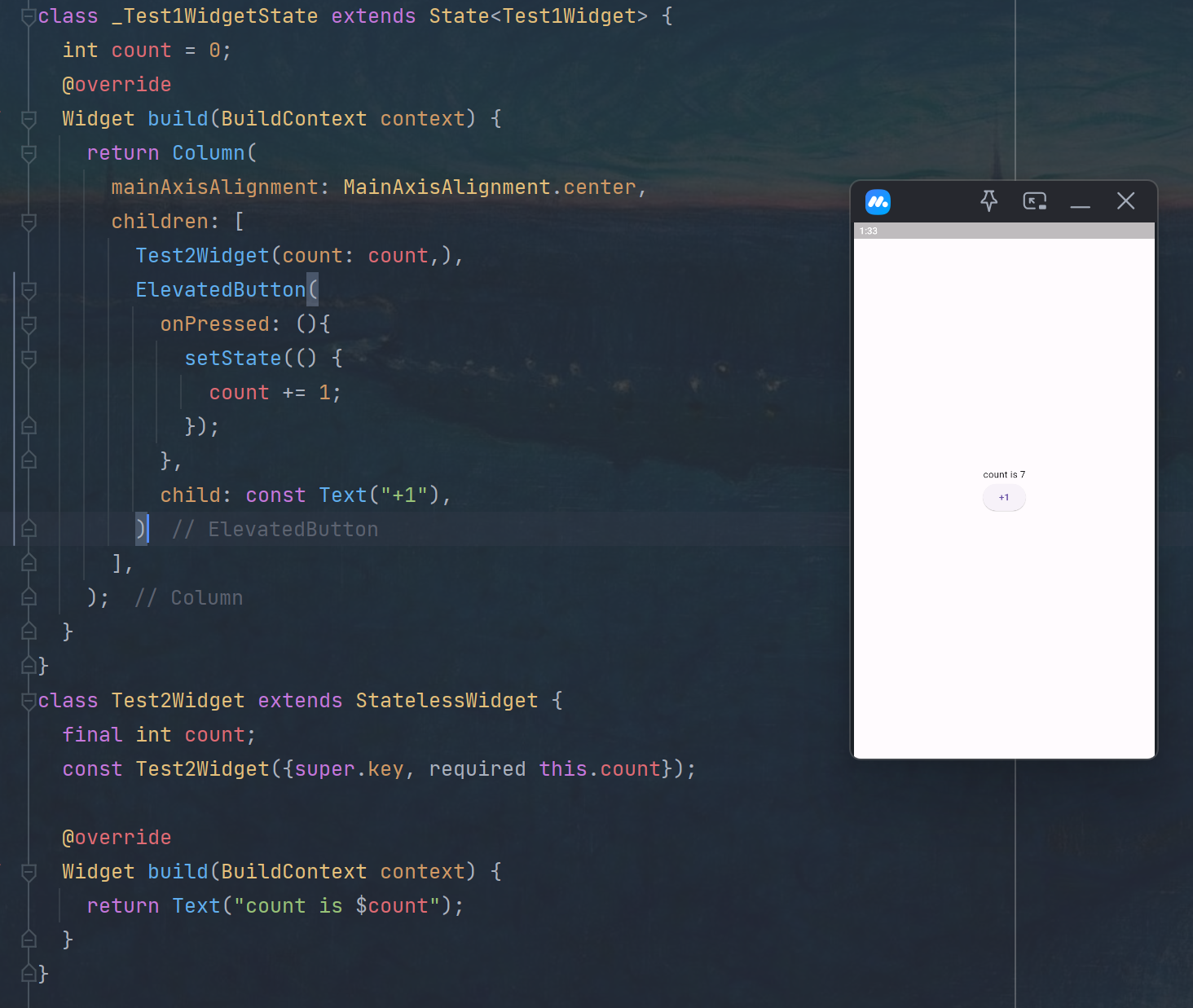
在flutter中,在父组件中修改子组件的内容一般使用状态提升,也就是将子组件需要的变量在父组件的state函数中声明,通过构造函数传参到子组件

可以看到这样就可以在父组件中点击按钮改变子组件的值。
通过状态提升已经可以解决父组件修改子组件的问题了,那么在子组件怎么修改父组件的值呢?
有一种思路是通过函数回调来实现:

在dart中函数跟变量等价,允许将函数作为参数来回传递。
现在就实现了子组件访问和修改父组件的变量
评论 (0)