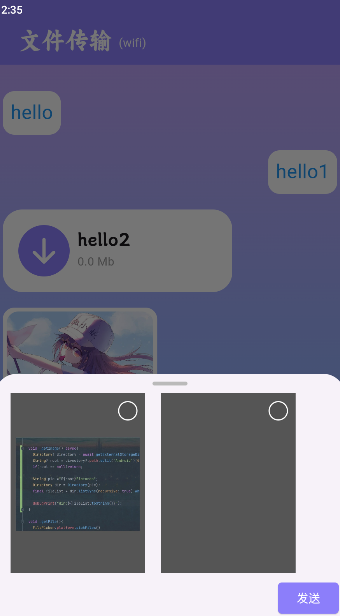
最近在实现一个类似qq相册的功能,点击右上角图片的小圆圈框选。
思路也很简单,当image控件的值发送改变时,重新rebuild渲染,当然是局部渲染,所以要封装这么一个控件,构造函数:
final File file;
final BottomImageChanged isChanged;
final VoidCallback onPress;
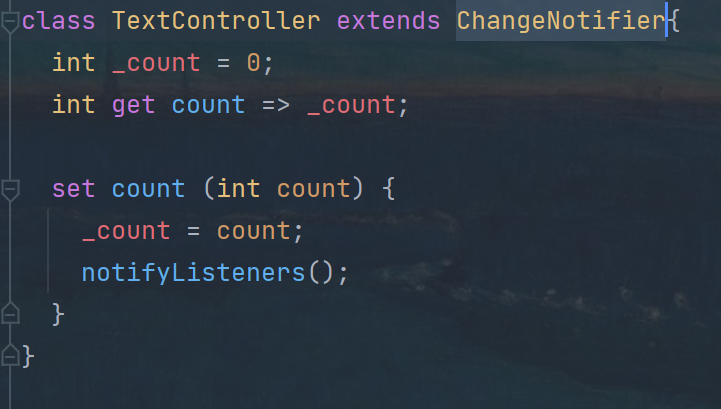
图片显示使用的FileImage,传递一个回调函数,用来处理区选对应的widget,由于dart的传参对于基本变量都是值传递吗,所以也就造成了父控件值改变了,但是子组件不能监听到,所以使用类包装一下基础变量值,提供get set方法。
也可以使用ValueNotifier包装基础变量,
List.filled 和 List.generate 都是用于创建固定长度的列表
List.filled:列表中的所有元素都是相同的对象,适用于需要多个相同对象引用的情况。
List.generate:每个元素都是独立的对象,适用于需要为每个列表项创建不同对象的情况,例如为每个列表项创建独立的 ValueNotifier。






评论 (0)