搜索到
2
篇与
的结果
-
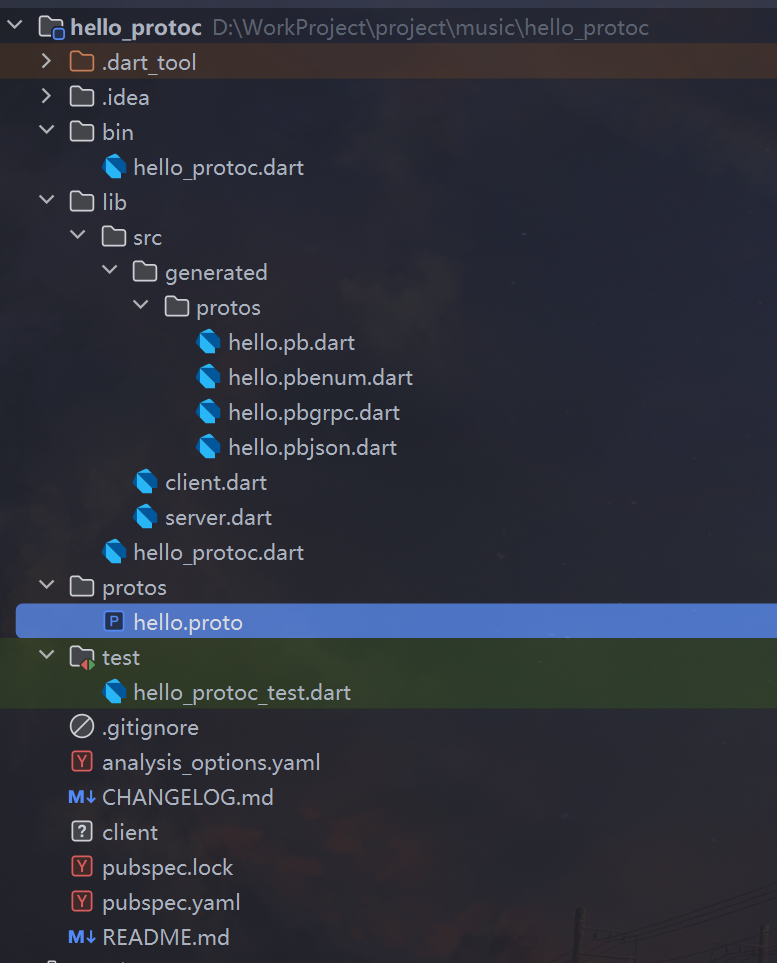
 dart使用grpc 1.添加依赖项: 在你的 pubspec.yaml 文件中,添加 gRPC 和 protobuf 的依赖:dependencies: protobuf: ^3.1.0 grpc: ^4.0.12.安装 Dart 的 protoc_pluginprotoc_plugin 是 Dart 的 gRPC 插件,它可以将 .proto 文件编译为 Dart 代码。通过 Dart 的包管理工具 pub 来安装:dart pub global activate protoc_plugin 并配置环境变量3.生成 Protocol Buffers 代码: 创建一个 .proto 文件,定义服务和消息hello.proto:syntax = "proto3"; package hello; service Hello { rpc SayHello (HelloRequest) returns (HelloReply); } message HelloRequest { string name = 1; } message HelloReply { string message = 1; } 4.使用 protoc 生成 Dart 代码protoc --dart_out=grpc:lib/src/generated -I. lib/protos/hello.proto --dart_out=grpc:lib/src/generated:生成带 gRPC 支持的 Dart 文件,并将其放入 lib/src/generated 目录。-I .:指定 .proto 文件的路径(.表示当前目录)。lib/protos/hello.proto:指定你要编译的 .proto 文件。5.编写客户端代码client.dartimport 'package:grpc/grpc.dart'; import 'generated/protos/hello.pb.dart'; // 引入生成的消息定义 import 'generated/protos/hello.pbgrpc.dart'; // 引入生成的 gRPC 客户端和服务 Future<void> main() async { // 创建一个 gRPC 客户端连接到服务端,假设服务端在本地的 50051 端口 final channel = ClientChannel( 'localhost', port: 50051, options: const ChannelOptions(credentials: ChannelCredentials.insecure()), ); final client = HelloClient(channel); try { // 调用 sayHello 并打印响应 for(int i = 0;i<10;i++) { final response = await client.sayHello(HelloRequest() ..name = "hello grpc$i"); print('Received: $response'); } } finally { // 关闭客户端通道 await channel.shutdown(); } } 6.编写服务端代码server.dartimport 'package:grpc/grpc.dart'; import 'generated/protos/hello.pb.dart'; import 'generated/protos/hello.pbgrpc.dart'; // 实现 Hello 服务 class HelloService extends HelloServiceBase { @override Future<HelloReply> sayHello(ServiceCall call, HelloRequest request) async { print("server message:${request.name}"); // 构建响应 return HelloReply()..message = 'Hello, ${request.name}!'; } } Future<void> main() async { // 启动 gRPC 服务端 final server = Server.create(services: [HelloService()]); await server.serve(port: 50051); print('Server listening on port ${server.port}...'); } 7.运行代码运行服务端dart run lib/src/server.dart 运行客户端dart run lib/src/client.dart 项目的目录结构:
dart使用grpc 1.添加依赖项: 在你的 pubspec.yaml 文件中,添加 gRPC 和 protobuf 的依赖:dependencies: protobuf: ^3.1.0 grpc: ^4.0.12.安装 Dart 的 protoc_pluginprotoc_plugin 是 Dart 的 gRPC 插件,它可以将 .proto 文件编译为 Dart 代码。通过 Dart 的包管理工具 pub 来安装:dart pub global activate protoc_plugin 并配置环境变量3.生成 Protocol Buffers 代码: 创建一个 .proto 文件,定义服务和消息hello.proto:syntax = "proto3"; package hello; service Hello { rpc SayHello (HelloRequest) returns (HelloReply); } message HelloRequest { string name = 1; } message HelloReply { string message = 1; } 4.使用 protoc 生成 Dart 代码protoc --dart_out=grpc:lib/src/generated -I. lib/protos/hello.proto --dart_out=grpc:lib/src/generated:生成带 gRPC 支持的 Dart 文件,并将其放入 lib/src/generated 目录。-I .:指定 .proto 文件的路径(.表示当前目录)。lib/protos/hello.proto:指定你要编译的 .proto 文件。5.编写客户端代码client.dartimport 'package:grpc/grpc.dart'; import 'generated/protos/hello.pb.dart'; // 引入生成的消息定义 import 'generated/protos/hello.pbgrpc.dart'; // 引入生成的 gRPC 客户端和服务 Future<void> main() async { // 创建一个 gRPC 客户端连接到服务端,假设服务端在本地的 50051 端口 final channel = ClientChannel( 'localhost', port: 50051, options: const ChannelOptions(credentials: ChannelCredentials.insecure()), ); final client = HelloClient(channel); try { // 调用 sayHello 并打印响应 for(int i = 0;i<10;i++) { final response = await client.sayHello(HelloRequest() ..name = "hello grpc$i"); print('Received: $response'); } } finally { // 关闭客户端通道 await channel.shutdown(); } } 6.编写服务端代码server.dartimport 'package:grpc/grpc.dart'; import 'generated/protos/hello.pb.dart'; import 'generated/protos/hello.pbgrpc.dart'; // 实现 Hello 服务 class HelloService extends HelloServiceBase { @override Future<HelloReply> sayHello(ServiceCall call, HelloRequest request) async { print("server message:${request.name}"); // 构建响应 return HelloReply()..message = 'Hello, ${request.name}!'; } } Future<void> main() async { // 启动 gRPC 服务端 final server = Server.create(services: [HelloService()]); await server.serve(port: 50051); print('Server listening on port ${server.port}...'); } 7.运行代码运行服务端dart run lib/src/server.dart 运行客户端dart run lib/src/client.dart 项目的目录结构: -
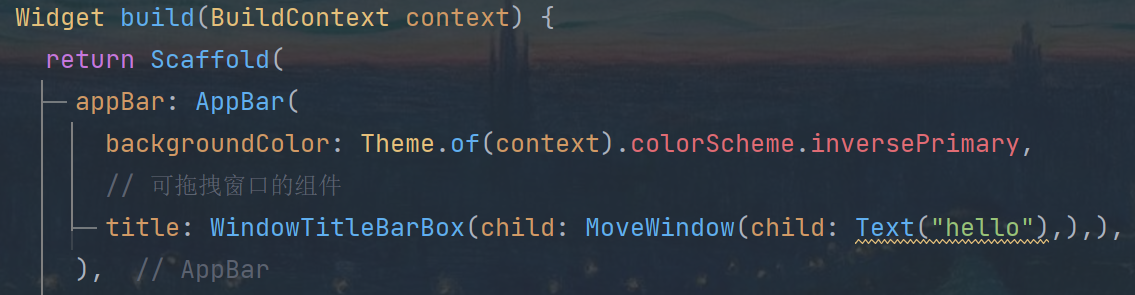
 flutter开发桌面应用 flutter开发windows桌面应用的基础需要用到一款插件:bitsdojo_window在 pub.dev 官网搜索然后导入依赖,在pubspec.yaml文件引入依赖dependencies: bitsdojo_window: ^0.1.6在main函数中进行初始化 // 简单处理原生跟flutter通信 WidgetsFlutterBinding.ensureInitialized(); appWindow.size = const Size(600, 450); runApp(const MyApp()); appWindow.show(); doWhenWindowReady(() { final win = appWindow; const initialSize = Size(600, 450); //初始化 win.minSize = initialSize; // 设置软件最小窗口大小 win.size = initialSize; // 默认的窗口大小 win.alignment = Alignment.center; // 窗口的位置 win.title = "Custom window with Flutter"; // 窗口标题 win.show(); // 展示 });这个时候运行会发现顶部还有系统默认的关闭/最大化/最小化样式。我们一般情况下都是自定义的,可以在windows\runner\main.cpp添加以下代码取消掉#include <bitsdojo_window_windows/bitsdojo_window_plugin.h> auto bdw = bitsdojo_window_configure(BDW_CUSTOM_FRAME | BDW_HIDE_ON_STARTUP);现在运行会发现系统默认样式已经没有了,但是窗口是不能拖动的,可以通过bitsdojo_window插件提供的WindowTitleBarBox(child: MoveWindow(),)组件来设置可以拖动的位置现在标题栏可以拖动了,开始自定义最大化/最小化/关闭按钮bitsdojo_window插件已经给我们提供好了对应的组件Row( children: [ MouseRegion( cursor: SystemMouseCursors.click, child: MinimizeWindowButton(), ), MaximizeWindowButton(), CloseWindowButton() ], );
flutter开发桌面应用 flutter开发windows桌面应用的基础需要用到一款插件:bitsdojo_window在 pub.dev 官网搜索然后导入依赖,在pubspec.yaml文件引入依赖dependencies: bitsdojo_window: ^0.1.6在main函数中进行初始化 // 简单处理原生跟flutter通信 WidgetsFlutterBinding.ensureInitialized(); appWindow.size = const Size(600, 450); runApp(const MyApp()); appWindow.show(); doWhenWindowReady(() { final win = appWindow; const initialSize = Size(600, 450); //初始化 win.minSize = initialSize; // 设置软件最小窗口大小 win.size = initialSize; // 默认的窗口大小 win.alignment = Alignment.center; // 窗口的位置 win.title = "Custom window with Flutter"; // 窗口标题 win.show(); // 展示 });这个时候运行会发现顶部还有系统默认的关闭/最大化/最小化样式。我们一般情况下都是自定义的,可以在windows\runner\main.cpp添加以下代码取消掉#include <bitsdojo_window_windows/bitsdojo_window_plugin.h> auto bdw = bitsdojo_window_configure(BDW_CUSTOM_FRAME | BDW_HIDE_ON_STARTUP);现在运行会发现系统默认样式已经没有了,但是窗口是不能拖动的,可以通过bitsdojo_window插件提供的WindowTitleBarBox(child: MoveWindow(),)组件来设置可以拖动的位置现在标题栏可以拖动了,开始自定义最大化/最小化/关闭按钮bitsdojo_window插件已经给我们提供好了对应的组件Row( children: [ MouseRegion( cursor: SystemMouseCursors.click, child: MinimizeWindowButton(), ), MaximizeWindowButton(), CloseWindowButton() ], );