搜索到
10
篇与
的结果
-
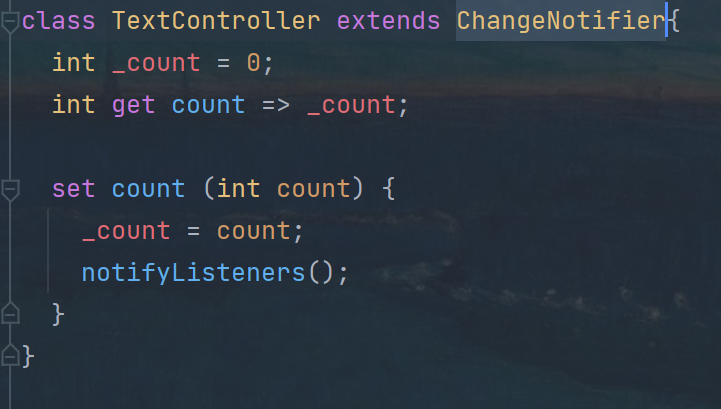
 flutter实现封装控制器 在flutter中,尽管已经可以通过状态提升实现小部分的值传递,用回调函数的方法去修改父类的值,在父类调用setstate相当于重新rebuild了父类以及子组件的全部组件,而我们只需要看到子组件的内容发送改变,对此性能上无疑是浪费的。所以需要对组件进行封装,使每次更新只涉及到需要的子组件,这也是性能优化以及解耦的一种解决方案。新建一个controller类继承ChangeNotifier私有化成员变量,设置get set方法,set数据的时候调用notifyListeners函数,通知框架需要更新到新的数据通过ListenableBuilder组件监听需要更新的ChangeNotifier对象每次数据更新使调用set方法都会调用notifyListeners函数,在listenable又会监听到数据的改变,从而进行重绘。
flutter实现封装控制器 在flutter中,尽管已经可以通过状态提升实现小部分的值传递,用回调函数的方法去修改父类的值,在父类调用setstate相当于重新rebuild了父类以及子组件的全部组件,而我们只需要看到子组件的内容发送改变,对此性能上无疑是浪费的。所以需要对组件进行封装,使每次更新只涉及到需要的子组件,这也是性能优化以及解耦的一种解决方案。新建一个controller类继承ChangeNotifier私有化成员变量,设置get set方法,set数据的时候调用notifyListeners函数,通知框架需要更新到新的数据通过ListenableBuilder组件监听需要更新的ChangeNotifier对象每次数据更新使调用set方法都会调用notifyListeners函数,在listenable又会监听到数据的改变,从而进行重绘。 -

-
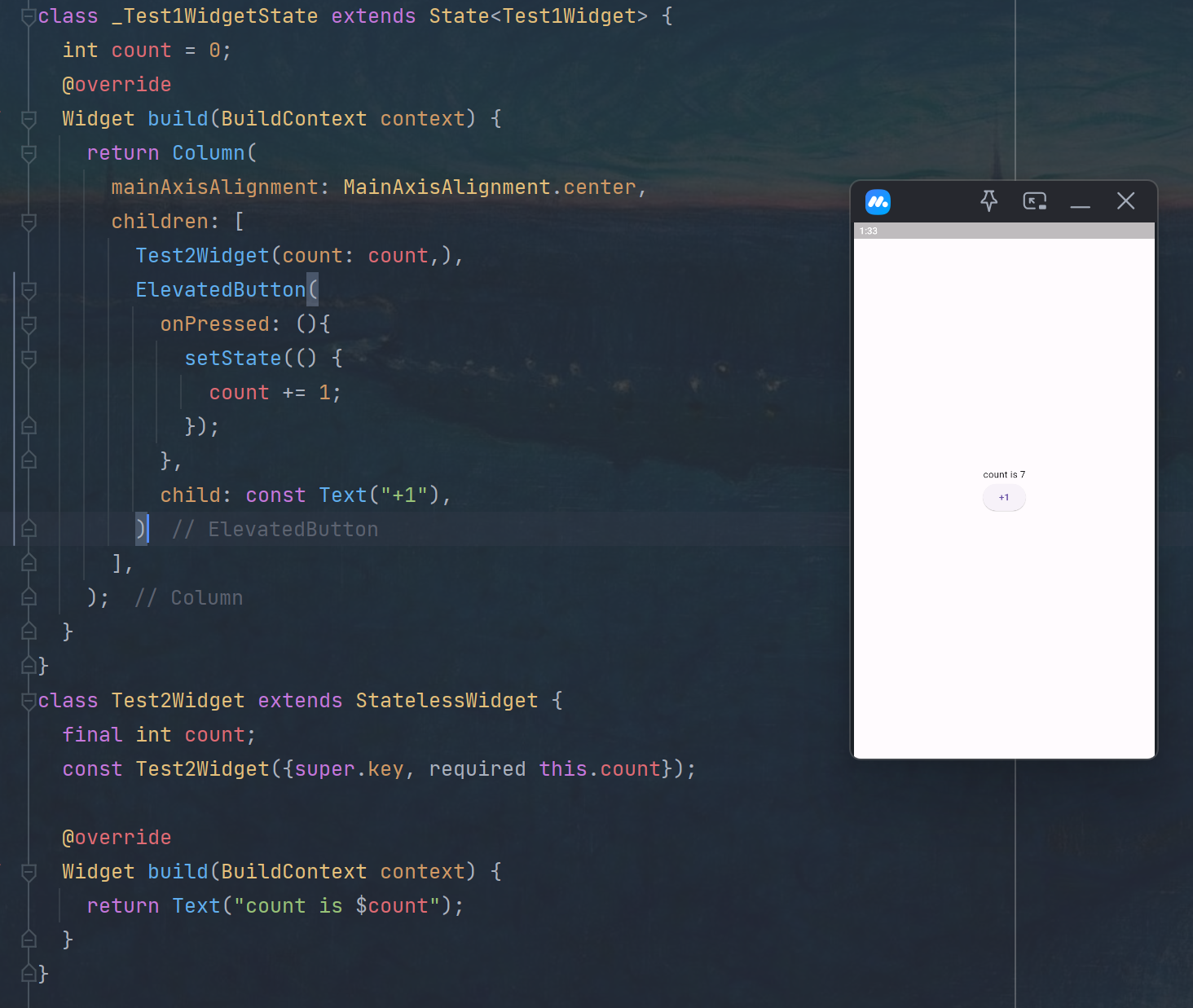
记录一下flutter的小细节,setState() setState 只能更新当前widget的状态,当前widget下面还有别的widget情况下,是不会生效子widgetList<String> items = List.generate(10, (index) => "item$index"); class ChatList extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Expanded( child: ListView.builder( itemCount: items.length, itemBuilder: (context, index) { return ChatItem(chat: items[index]); }, ) )]); } } class HomePage extends StatelessWidget { const HomePage({super.key}); @override Widget build(BuildContext context) { return ChatList(); } void changeChatList(){ setState(){ items.add("new data") } } }这样在Hone Page调用chagngeChatList方法,ChatList中的视图没有变化,可以将items移动到HomePage,并将值通过构造传入,这种做法可以给变量提权修改后 class ChatList extends StatelessWidget { final List<String> items; const ChatList({this.items}) @override Widget build(BuildContext context) { return Column( children: [ Expanded( child: ListView.builder( itemCount: items.length, itemBuilder: (context, index) { return ChatItem(chat: items[index]); }, ) )]); } } class HomePage extends StatelessWidget { List<String> items = List.generate(10, (index) => "item$index"); const HomePage({super.key}); @override Widget build(BuildContext context) { return ChatList(items); } void changeChatList(){ setState(){ items.add("new data") } } }
-
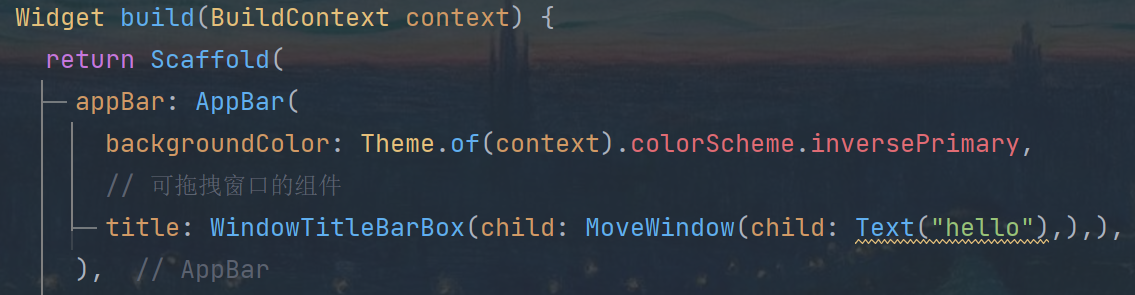
 flutter开发桌面应用 flutter开发windows桌面应用的基础需要用到一款插件:bitsdojo_window在 pub.dev 官网搜索然后导入依赖,在pubspec.yaml文件引入依赖dependencies: bitsdojo_window: ^0.1.6在main函数中进行初始化 // 简单处理原生跟flutter通信 WidgetsFlutterBinding.ensureInitialized(); appWindow.size = const Size(600, 450); runApp(const MyApp()); appWindow.show(); doWhenWindowReady(() { final win = appWindow; const initialSize = Size(600, 450); //初始化 win.minSize = initialSize; // 设置软件最小窗口大小 win.size = initialSize; // 默认的窗口大小 win.alignment = Alignment.center; // 窗口的位置 win.title = "Custom window with Flutter"; // 窗口标题 win.show(); // 展示 });这个时候运行会发现顶部还有系统默认的关闭/最大化/最小化样式。我们一般情况下都是自定义的,可以在windows\runner\main.cpp添加以下代码取消掉#include <bitsdojo_window_windows/bitsdojo_window_plugin.h> auto bdw = bitsdojo_window_configure(BDW_CUSTOM_FRAME | BDW_HIDE_ON_STARTUP);现在运行会发现系统默认样式已经没有了,但是窗口是不能拖动的,可以通过bitsdojo_window插件提供的WindowTitleBarBox(child: MoveWindow(),)组件来设置可以拖动的位置现在标题栏可以拖动了,开始自定义最大化/最小化/关闭按钮bitsdojo_window插件已经给我们提供好了对应的组件Row( children: [ MouseRegion( cursor: SystemMouseCursors.click, child: MinimizeWindowButton(), ), MaximizeWindowButton(), CloseWindowButton() ], );
flutter开发桌面应用 flutter开发windows桌面应用的基础需要用到一款插件:bitsdojo_window在 pub.dev 官网搜索然后导入依赖,在pubspec.yaml文件引入依赖dependencies: bitsdojo_window: ^0.1.6在main函数中进行初始化 // 简单处理原生跟flutter通信 WidgetsFlutterBinding.ensureInitialized(); appWindow.size = const Size(600, 450); runApp(const MyApp()); appWindow.show(); doWhenWindowReady(() { final win = appWindow; const initialSize = Size(600, 450); //初始化 win.minSize = initialSize; // 设置软件最小窗口大小 win.size = initialSize; // 默认的窗口大小 win.alignment = Alignment.center; // 窗口的位置 win.title = "Custom window with Flutter"; // 窗口标题 win.show(); // 展示 });这个时候运行会发现顶部还有系统默认的关闭/最大化/最小化样式。我们一般情况下都是自定义的,可以在windows\runner\main.cpp添加以下代码取消掉#include <bitsdojo_window_windows/bitsdojo_window_plugin.h> auto bdw = bitsdojo_window_configure(BDW_CUSTOM_FRAME | BDW_HIDE_ON_STARTUP);现在运行会发现系统默认样式已经没有了,但是窗口是不能拖动的,可以通过bitsdojo_window插件提供的WindowTitleBarBox(child: MoveWindow(),)组件来设置可以拖动的位置现在标题栏可以拖动了,开始自定义最大化/最小化/关闭按钮bitsdojo_window插件已经给我们提供好了对应的组件Row( children: [ MouseRegion( cursor: SystemMouseCursors.click, child: MinimizeWindowButton(), ), MaximizeWindowButton(), CloseWindowButton() ], );