搜索到
1
篇与
的结果
-
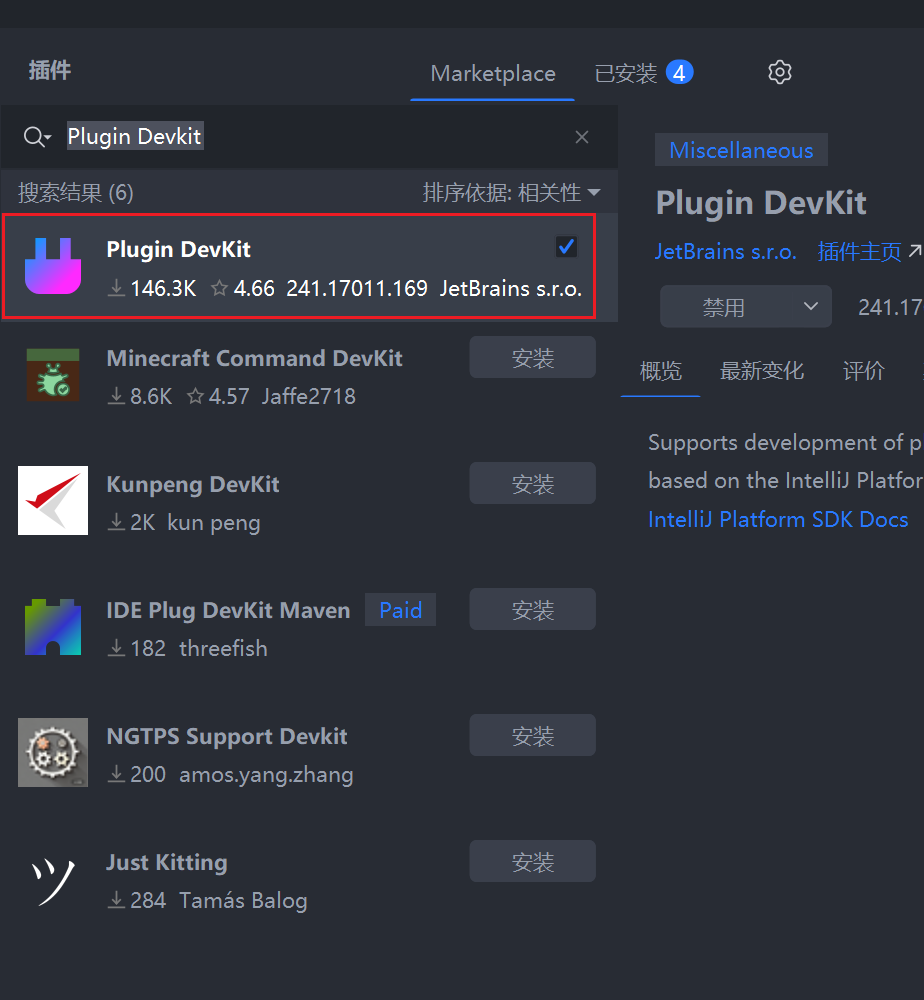
 idea插件开发 插件商店下载插件 Plugin Devkit新建项目 选择IDE插件jdk版本跟ida参考https://plugins.jetbrains.com/docs/intellij/creating-plugin-project.html#creating-a-plugin-with-new-project-wizard2024.2+ 版本需要使用java212022.2 - 2024.2 版本需要使用java17 支持创建项目完成之后,先停止gradle的构建修改几个文件将build.gradle.kts setting.gradle.kts 的后缀名.kts去掉kotlin目录修改为java修改后的目录修改plugin.xml配置文件,可用看到这些爆红的地方都是要修改的,不修改也不影响运行,还是改一下好了修改build.gradle文件plugins { id 'java' id 'org.jetbrains.kotlin.jvm' version '1.9.23' id 'org.jetbrains.intellij' version '1.17.3' } group = 'com.suxii' version = '1.0.0' repositories { mavenCentral() } intellij { // 改为本地路径 localPath = 'D:\\Program Files\\JetBrains\\IntelliJ IDEA 2024.1.2' plugins = [/* Plugin Dependencies */] } tasks.withType(JavaCompile).configureEach { sourceCompatibility = '17' targetCompatibility = '17' options.encoding = "UTF-8" } tasks.patchPluginXml { sinceBuild = '232' untilBuild = '242.*' } tasks.signPlugin { certificateChain = System.getenv('CERTIFICATE_CHAIN') privateKey = System.getenv('PRIVATE_KEY') password = System.getenv('PRIVATE_KEY_PASSWORD') } tasks.publishPlugin { token = System.getenv('PUBLISH_TOKEN') } 修改完成后点击图标重新同步一下右键新建-》选择Swing UI设计器-》GUI窗体输入窗体名字可用看到自动生成了.form文件点这个.form文件就可用进行可视化布局补充一下相关布局模式的简单说明布局模式的简单说明: BorderLayout(边框布局): 描述:这是一个经典的布局管理器,将组件分布在五个区域:北(North)、南(South)、东(East)、西(West)和中(Center)。 使用场景:适用于创建结构良好的界面,主要内容位于中央,次要组件(如工具栏或状态栏)位于边缘。 FlowLayout(流式布局): 描述:组件依次水平或垂直排列,空间不足时会自动换行。 使用场景:适合简单表单或工具栏的布局,组件应该自然流动。 GridLayout(网格布局): 描述:将容器分成均匀的网格,每个组件占据一个网格单元。 使用场景:适用于需要将多个组件整齐排列成行列的场景,例如表格或控制面板。 GridBagLayout(网格包布局): 描述:类似于网格布局,但每个组件可以跨越多个网格单元,且可以对齐、填充和加权。 使用场景:适合复杂的用户界面,组件大小不一致且需要精确定位。 CardLayout(卡片布局): 描述:允许在同一个容器内切换多个组件,每次只显示一个组件。 使用场景:适合实现多步表单或选项卡式界面,每张卡片代表一个页面。 GroupLayout(组布局): 描述:组件根据指定的水平和垂直分组对齐,通常与布局设计器一起使用。 使用场景:适合需要精确控制组件对齐和排列的复杂界面。简单搭建一下布局注意要给最顶上的JPanel一个field name属性然后在我们的类中提供一个set方法新建一个工厂方法实现 ToolWindowFactory 接口public class WindowFactory implements ToolWindowFactory { @Override public void createToolWindowContent(@NotNull Project project, @NotNull ToolWindow toolWindow) { // 实例化窗口类 CodeWindow codeWindow = new CodeWindow(); // 获取上下文 ContentFactory cf = ContentFactory.getInstance(); Content content = cf.createContent(codeWindow.getRoot(), "", false); toolWindow.getContentManager().addContent(content); } } 在文件将工厂类注册 <extensions defaultExtensionNs="com.intellij"> <!-- 创建一个窗体 --> <toolWindow factoryClass="com.suxii.WindowFactory" id="super code" anchor="right"/> </extensions>factoryClass为工厂类,anchor是窗体显示的位置,inco属性是设置图标,不设置使用默认的运行插件项目双击 Run Plugin 这时候会重新启动一个idea,等待加载完成可用看到插件已经显示出来了项目打包双击jar任务生成的文件在build目录下的libs里本地安装插件打开插件市场,选择从磁盘安装,找到我们打包的插件安装即可已经按照成功了{dotted startColor="#ff6c6c" endColor="#1989fa"/}这里还会有个问题,在设置完field name属性之后的按钮,在设置了点击事件后,按钮的文字就不显示了 copyBtn.setAction(new AbstractAction() { @Override public void actionPerformed(ActionEvent e) { // 点击事件 } })解决方案:AbstractAction copyAction = new AbstractAction() { @Override public void actionPerformed(ActionEvent e) { // 点击事件 } }; copyAction.putValue(Action.NAME,"复制");
idea插件开发 插件商店下载插件 Plugin Devkit新建项目 选择IDE插件jdk版本跟ida参考https://plugins.jetbrains.com/docs/intellij/creating-plugin-project.html#creating-a-plugin-with-new-project-wizard2024.2+ 版本需要使用java212022.2 - 2024.2 版本需要使用java17 支持创建项目完成之后,先停止gradle的构建修改几个文件将build.gradle.kts setting.gradle.kts 的后缀名.kts去掉kotlin目录修改为java修改后的目录修改plugin.xml配置文件,可用看到这些爆红的地方都是要修改的,不修改也不影响运行,还是改一下好了修改build.gradle文件plugins { id 'java' id 'org.jetbrains.kotlin.jvm' version '1.9.23' id 'org.jetbrains.intellij' version '1.17.3' } group = 'com.suxii' version = '1.0.0' repositories { mavenCentral() } intellij { // 改为本地路径 localPath = 'D:\\Program Files\\JetBrains\\IntelliJ IDEA 2024.1.2' plugins = [/* Plugin Dependencies */] } tasks.withType(JavaCompile).configureEach { sourceCompatibility = '17' targetCompatibility = '17' options.encoding = "UTF-8" } tasks.patchPluginXml { sinceBuild = '232' untilBuild = '242.*' } tasks.signPlugin { certificateChain = System.getenv('CERTIFICATE_CHAIN') privateKey = System.getenv('PRIVATE_KEY') password = System.getenv('PRIVATE_KEY_PASSWORD') } tasks.publishPlugin { token = System.getenv('PUBLISH_TOKEN') } 修改完成后点击图标重新同步一下右键新建-》选择Swing UI设计器-》GUI窗体输入窗体名字可用看到自动生成了.form文件点这个.form文件就可用进行可视化布局补充一下相关布局模式的简单说明布局模式的简单说明: BorderLayout(边框布局): 描述:这是一个经典的布局管理器,将组件分布在五个区域:北(North)、南(South)、东(East)、西(West)和中(Center)。 使用场景:适用于创建结构良好的界面,主要内容位于中央,次要组件(如工具栏或状态栏)位于边缘。 FlowLayout(流式布局): 描述:组件依次水平或垂直排列,空间不足时会自动换行。 使用场景:适合简单表单或工具栏的布局,组件应该自然流动。 GridLayout(网格布局): 描述:将容器分成均匀的网格,每个组件占据一个网格单元。 使用场景:适用于需要将多个组件整齐排列成行列的场景,例如表格或控制面板。 GridBagLayout(网格包布局): 描述:类似于网格布局,但每个组件可以跨越多个网格单元,且可以对齐、填充和加权。 使用场景:适合复杂的用户界面,组件大小不一致且需要精确定位。 CardLayout(卡片布局): 描述:允许在同一个容器内切换多个组件,每次只显示一个组件。 使用场景:适合实现多步表单或选项卡式界面,每张卡片代表一个页面。 GroupLayout(组布局): 描述:组件根据指定的水平和垂直分组对齐,通常与布局设计器一起使用。 使用场景:适合需要精确控制组件对齐和排列的复杂界面。简单搭建一下布局注意要给最顶上的JPanel一个field name属性然后在我们的类中提供一个set方法新建一个工厂方法实现 ToolWindowFactory 接口public class WindowFactory implements ToolWindowFactory { @Override public void createToolWindowContent(@NotNull Project project, @NotNull ToolWindow toolWindow) { // 实例化窗口类 CodeWindow codeWindow = new CodeWindow(); // 获取上下文 ContentFactory cf = ContentFactory.getInstance(); Content content = cf.createContent(codeWindow.getRoot(), "", false); toolWindow.getContentManager().addContent(content); } } 在文件将工厂类注册 <extensions defaultExtensionNs="com.intellij"> <!-- 创建一个窗体 --> <toolWindow factoryClass="com.suxii.WindowFactory" id="super code" anchor="right"/> </extensions>factoryClass为工厂类,anchor是窗体显示的位置,inco属性是设置图标,不设置使用默认的运行插件项目双击 Run Plugin 这时候会重新启动一个idea,等待加载完成可用看到插件已经显示出来了项目打包双击jar任务生成的文件在build目录下的libs里本地安装插件打开插件市场,选择从磁盘安装,找到我们打包的插件安装即可已经按照成功了{dotted startColor="#ff6c6c" endColor="#1989fa"/}这里还会有个问题,在设置完field name属性之后的按钮,在设置了点击事件后,按钮的文字就不显示了 copyBtn.setAction(new AbstractAction() { @Override public void actionPerformed(ActionEvent e) { // 点击事件 } })解决方案:AbstractAction copyAction = new AbstractAction() { @Override public void actionPerformed(ActionEvent e) { // 点击事件 } }; copyAction.putValue(Action.NAME,"复制");